WEBのデザインは数年前までPhotoshop派でしたが、現在はプロトタイプやUIを作るのに最適なAdobeXDに切替ました。仕事の環境は27inch iMacとmacbookです。
XDに切替時、最初に戸惑ったのがアートボードとレイアウト設定です。
このページでは、1920px、1440px、スマホ等の最適なアートボート設定をご紹介します。
・現在の日本国内の一般的なコンテンツ幅は960px〜1260pxが主流。
(野村證券のサイトは、max-widthを1260pxに設定しているようです)
・「Stat Counter」という統計情報のサイトから解像度を調べるとPCは1920×1080、スマホは375×667(390×844も増えている)
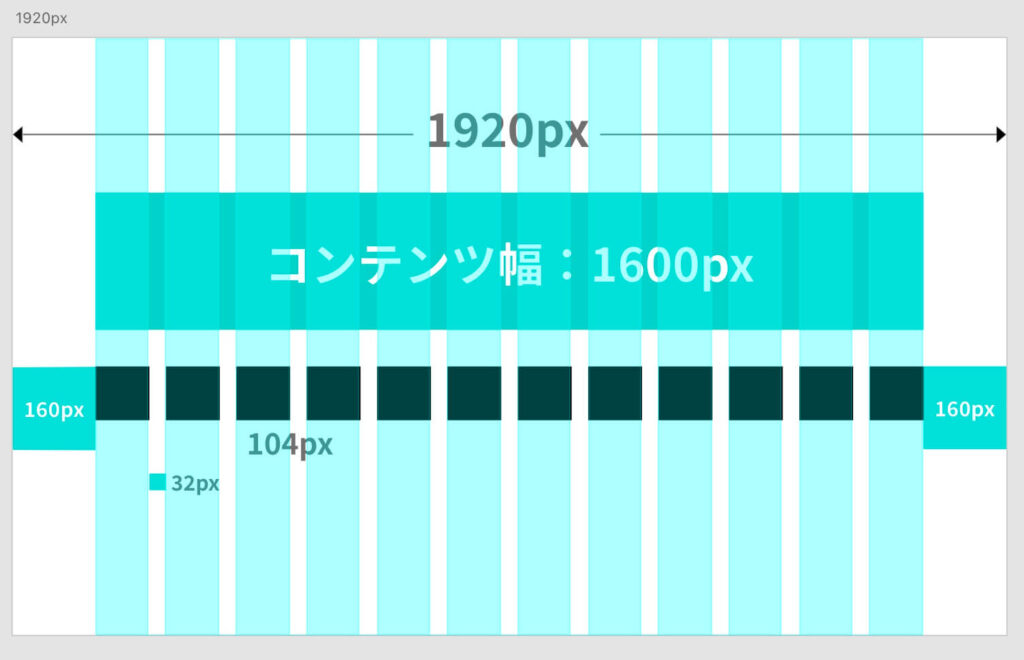
【PC】アートボード1920px・コンテンツ幅1600pxの場合
現在の1920pxで作成する時のアートボード設定はこちらです。(デザインルールとして8の倍数も意識)
※リキッドレイアウト前提

列→段間幅→左右幅の順番で登録してください。(列の幅を先に入力すると自動でずれて面倒)
| 列 | 12 |
| 段間幅 | 32 |
| 列の幅 | 104 |
| 左右幅 | 160 |
1920pxで、コンテンツ幅を1180pxにしてしまうと左右の余白が空く為、コンテンツ幅を広げて対応。
※リキッドレイアウト
→Webページを表示するブラウザの横幅に合わせてコンテンツの表示サイズも変更される手法
リキッド以外は、下記の1440pxと同様コンテンツ幅は1200pxに収めることをお勧めします
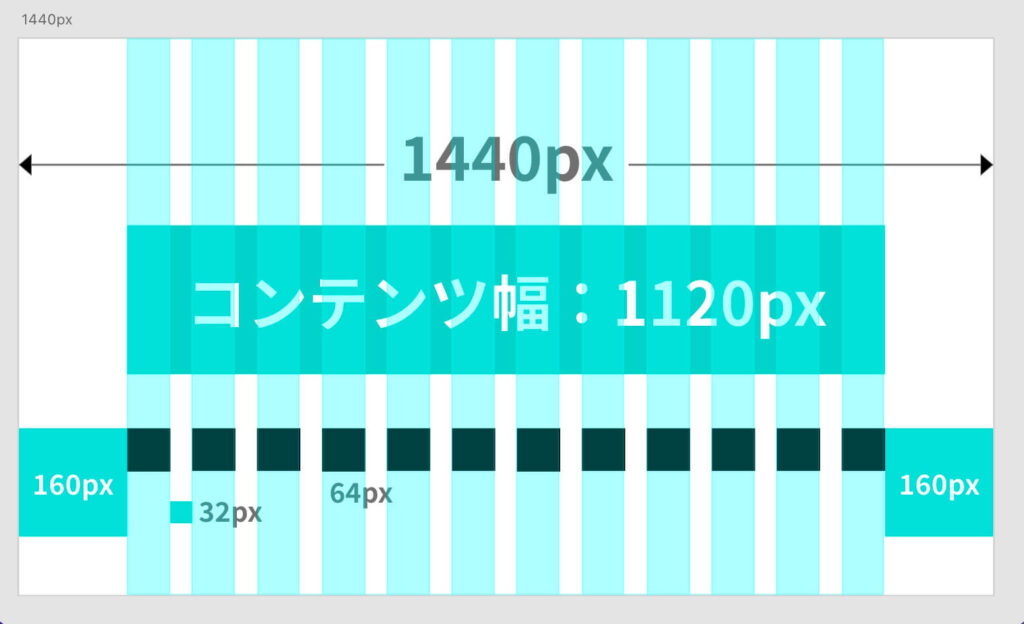
【PC】アートボード1440px・コンテンツ幅1120pxの場合
1440pxで作成する場合はこちら。

| 列 | 12 |
| 段間幅 | 32 |
| 列の幅 | 64 |
| 左右幅 | 160 |

【スマホ】アートボード設定は375pxか390px
モバイル(スマホ)の場合は、375pxジャストで作る方法とRetina対応の為に倍の750pxで作成する方法があります。
しかし、コーディング時に画像の書き出しを2倍で取れば良いので375pxでOkです。
私も以前は高解像度を理由に倍サイズで作成していましたが、計算が面倒なのと書き出し対応すれば良いので現在は375pxにしています。
・375pxか390pxジャストで用意する
・画像を2倍のサイズで準備する
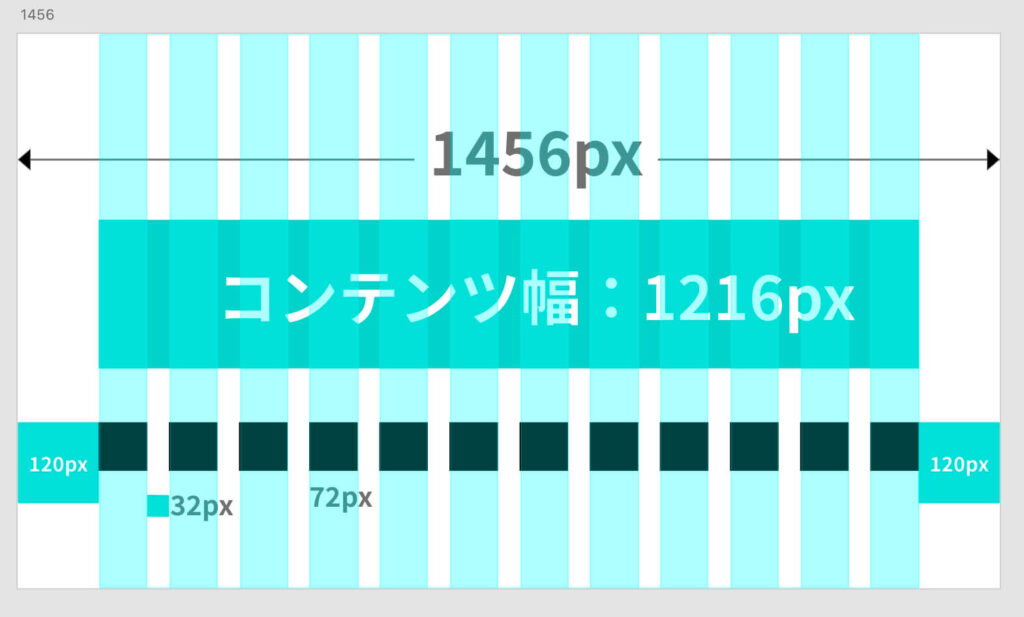
【XD】コンテンツ幅1216px・アートボード1456pxの場合
コンテンツ幅を1216pxで作りたい時のレイアウトグリッドの設定はこちら。


【XD】コンテンツ幅1180px・アートボード1366pxの場合
1366pxの時は下記。(この場合はコンテンツ幅を1180px)

1920pxか1440pxかで迷ったら、自身のパソコンの解像度に合わせて設定すると◎。
チームで進める場合は、メンバーの解像度に合わせて最適解を見つけてみてください。
▼XDの公式で色んな無料のUIkitがダウンロードできるのでそちらも参考に!
https://www.adobe.com/jp/products/xd/features/ui-kits.html#panel-3

