WEBデザイン、UX/UIデザインの制作で、もはや欠かせないツールとなった「Figma(フィグマ)」。
Adobe系(photoshopやXD)と似ているショートカットが多いものの、Figma独自の機能を使いたい時に覚えておきたいショートカット。最初は慣れなくても、Adobeと同じように何度も繰り返し使う事で爆速でUIデザインを構築することが可能になります。
今回は、まずは基本で覚えておきたいショートカットをまとめました。
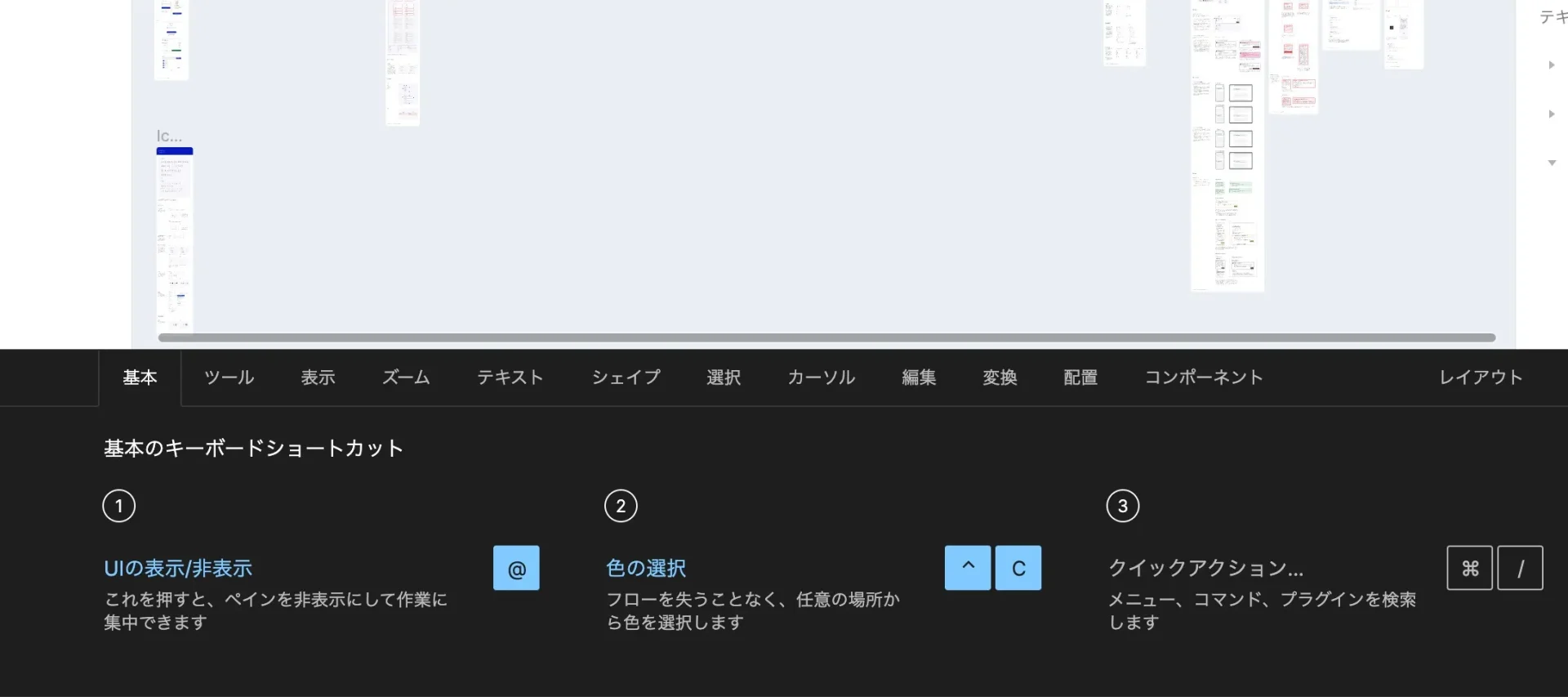
Figmaのショートカットパネルを開く
Control + Shift + ?
まず覚えておくと便利なのがFigmaのショートカットパネルの開き方。画面の下部から「基本のキーボードショートカット」パネルが出現します。忘れてしまった時は、ひとます「Control + Shift + ?」を押して確認しながら進めると◎。

レイヤーを一括で閉じる
⌥ option [ alt ] + L
ページ数が多くなるとレイヤーが散らかってしまうのが嫌で早めに覚えたショートカットがこちら。
選択中のオブジェクトが属しているレイヤー階層を除いた全てのレイヤーを閉じてくれます。

レイアウトグリッドの表示/非表示
shift + G
レイアウトグリッドを「えいっ!」と出すにはこちら。ちなみにレイアウトグリッドを設定していない場合には表示されません。Figmaはグリッドスタイルを複数登録しておけるので、私はデスクトップ・モバイル用などに分けて事前登録しています。