SANGOのファビコン設定は簡単!
まずは、ファビコンとなるアイコンをつくりましょう。
おすすめのフリーアイコン素材サイト
▼6000個以上のアイコン素材を無料でダウンロードできる
▼カラフルなフラットデザインアイコンが揃う
PNG形式でダウンロードします。
サイズはwordpressへアップした時に切り抜きができるので気にせずで大丈夫。
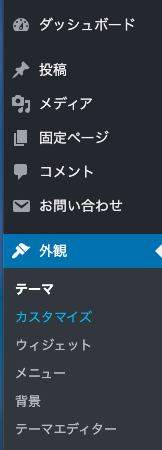
(1)Wordpressの管理画面 – 外観のカスタマイズを選択

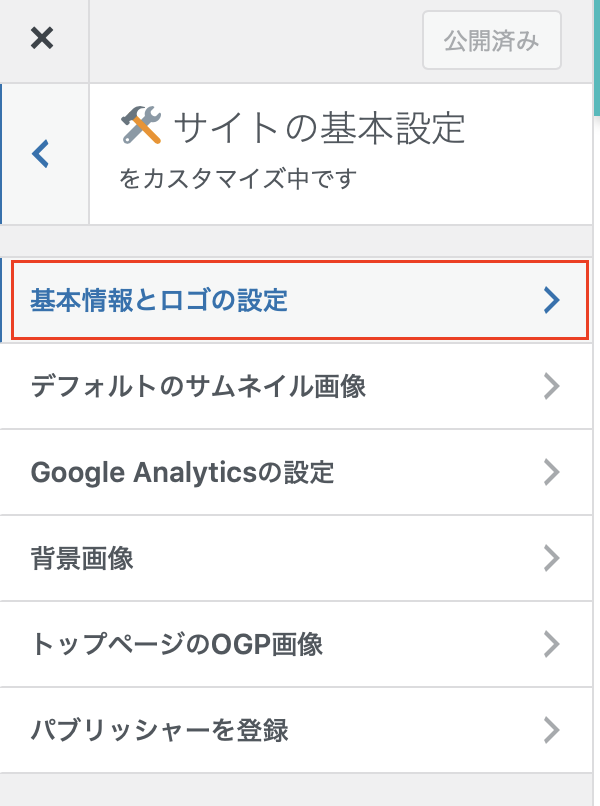
「基本情報とロゴの設定」をクリックします。

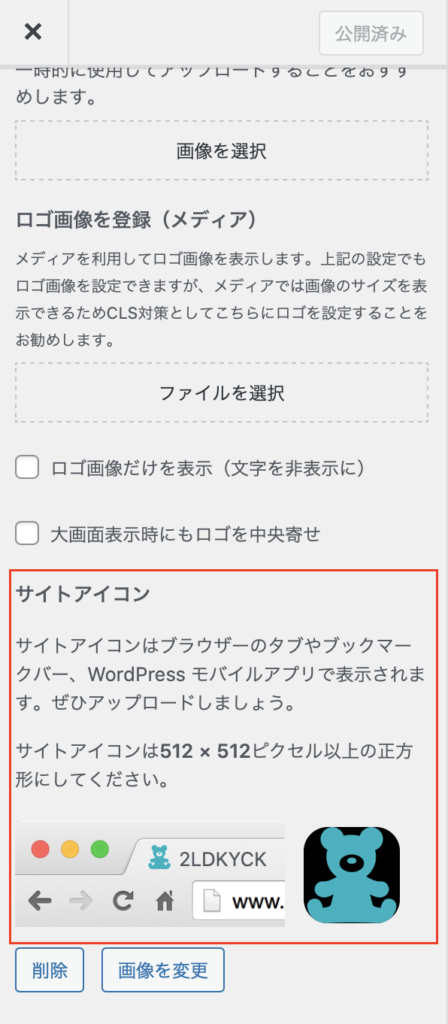
下にスクロールしていくと、一番下に「サイトアイコン」の設定箇所が出てきます。
「サイトアイコンを選択」をクリックして、先ほど作ったファビコン(アイコン画像)を選択します。

設定完了!



