Chrome拡張機能『Responsive Viewer』は、様々なデバイス(スマートフォン、タブレット、ノートPCなど)の画面サイズをシミュレートしたプレビュー画面を一括で確認できる神ツール。
競合の分析だったり、自社のサイト確認にも超絶便利!
実際のデバイスでの表示イメージをリアルタイムで確認することができ、表示された画面サイズに合わせて、CSSのメディアクエリを確認したり、レスポンシブデザインの確認に役立てることもできます!
Webディレクター・Webデザイナー・PMなど、WEB開発者の作業効率をあげる『Responsive Viewer』の使い方を紹介します。
『Responsive Viewer』の使い方
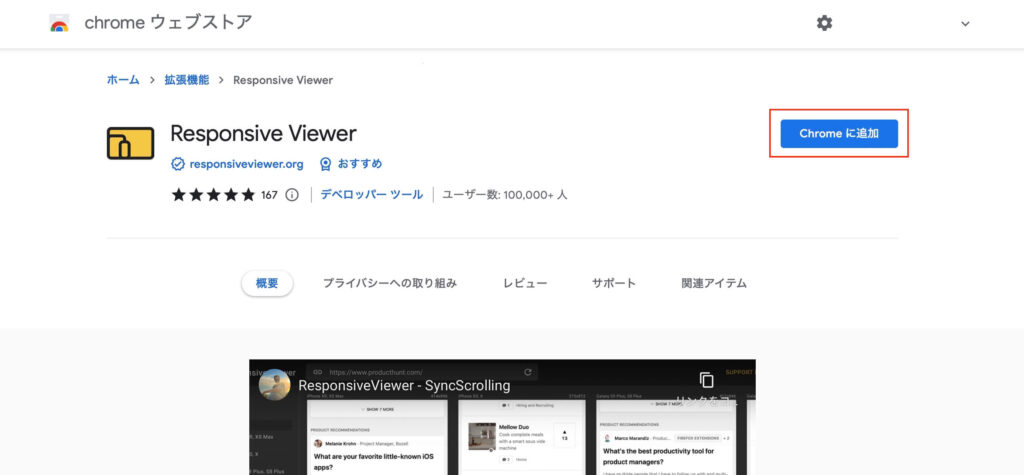
まず、『Responsive Viewer』をchromeに追加します。下記のURLをクリックし青いボタン(Chromeに追加)をクリックして拡張機能を追加しましょう。
インストール:https://chrome.google.com/webstore/detail/responsive-viewer/inmopeiepgfljkpkidclfgbgbmfcennb

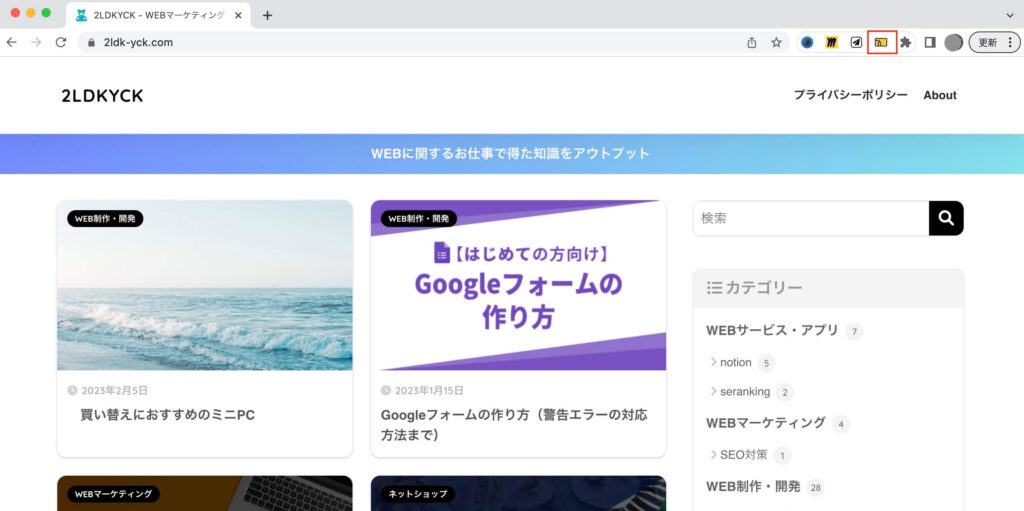
複数の画面サイズで確認したいサイトを開いたら、URLバーの右横に表示される自分が追加した拡張機能の中から「Responsive Viewer」の黄色いアイコンをクリックします。

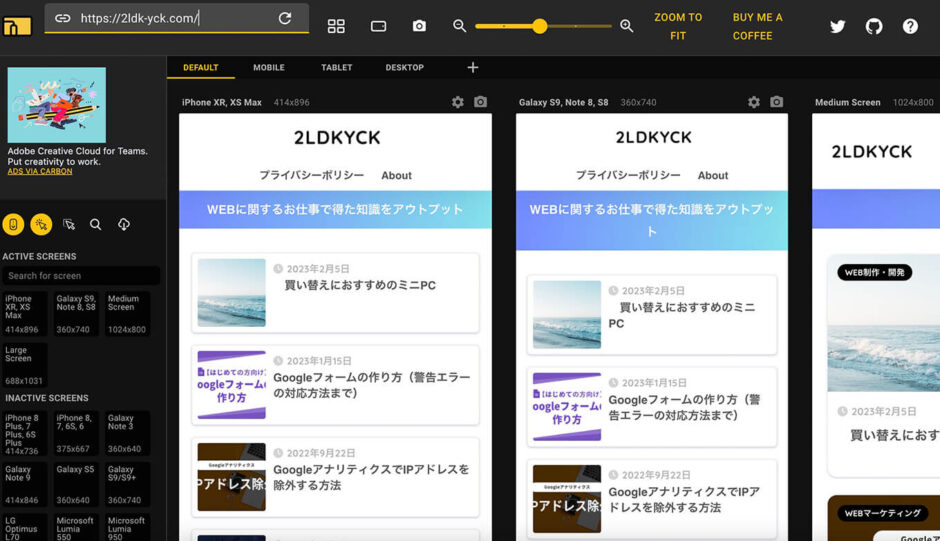
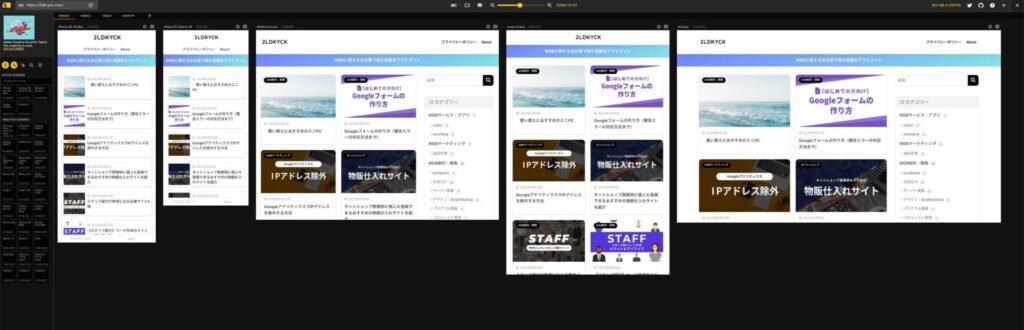
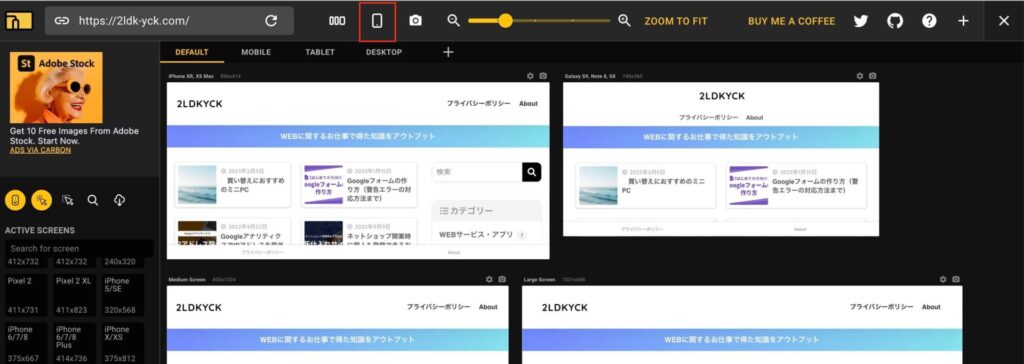
そうすると、ジャン!スマホ・タブレット・デスクトップがデバイス別にどう見えるのかが表示されます。

上部にあるモバイルのアイコン(画像内の赤枠)をクリックすると、縦表示・横表示が簡単に切り替わります。

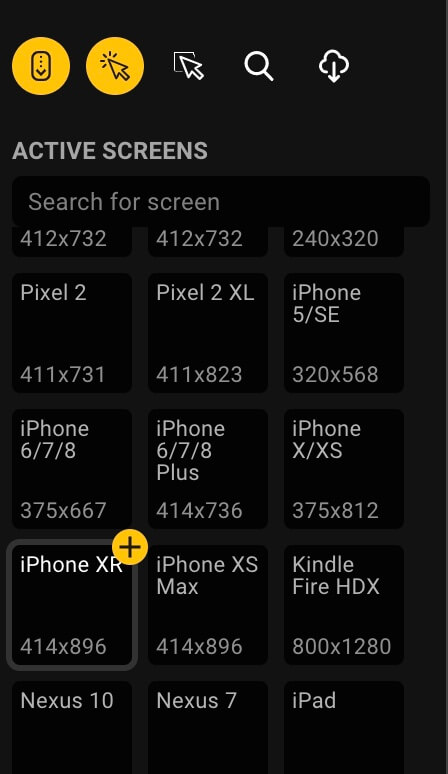
左のサイドバーの「ACTIVE SCREENS」には、色々なスクリーンサイズが予め用意されています。
確認したいスクリーンサイズをクリックして黄色いプラスボタンを押すと簡単に追加できます。

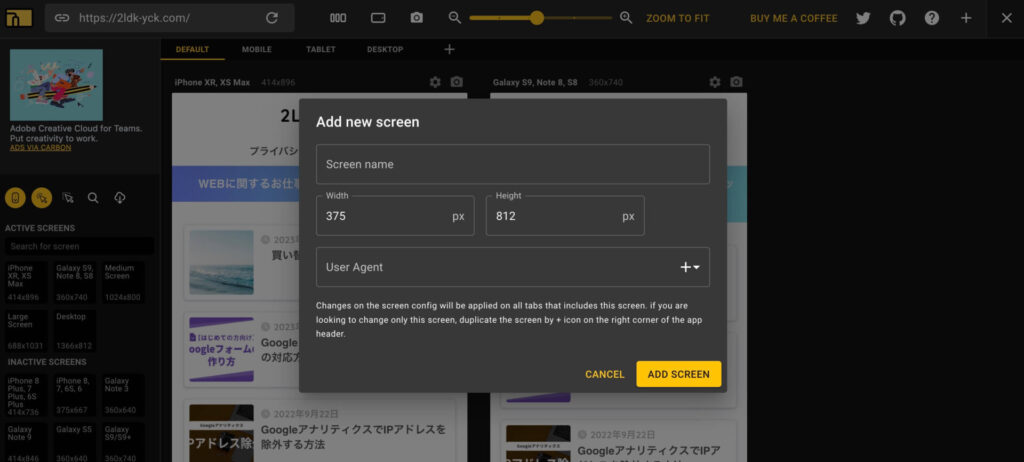
オリジナルのサイズも自由に追加が可能!

このChrome拡張機能『Responsive Viewer』の便利なところは、フルページを各デバイス別にワンクリックでダウンロードできていまう所。
今まで、一つ一つダウンロードしてた…
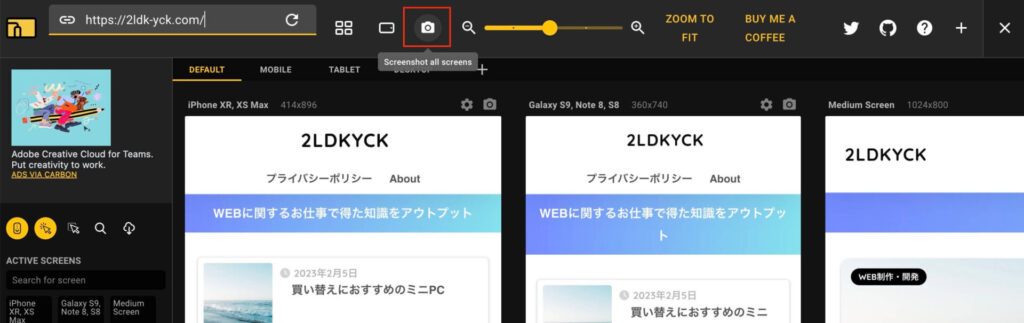
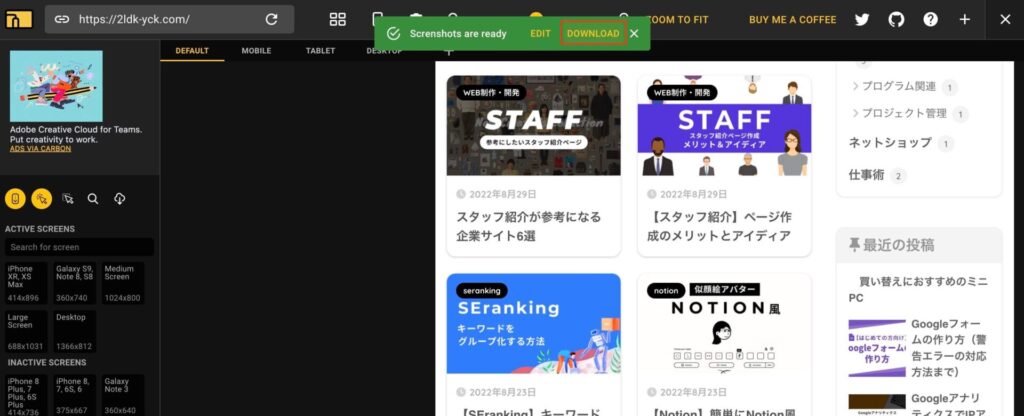
上部にある「カメラマーク」をクリックすると、設定している画面サイズのスクリーンショットをどんどん作成してくれます。

すべてのスクリーンショットが取れたら、緑色のポップアップが表示されるので「DOWNLOAD」をクリックしましょう。
画面のサイズを複数設定していると、DOWNLOADを押した後に数秒時間がかかります

「え、ダウンロードされないぢゃん」と思ったら数秒後にちゃんとダウンロードされました

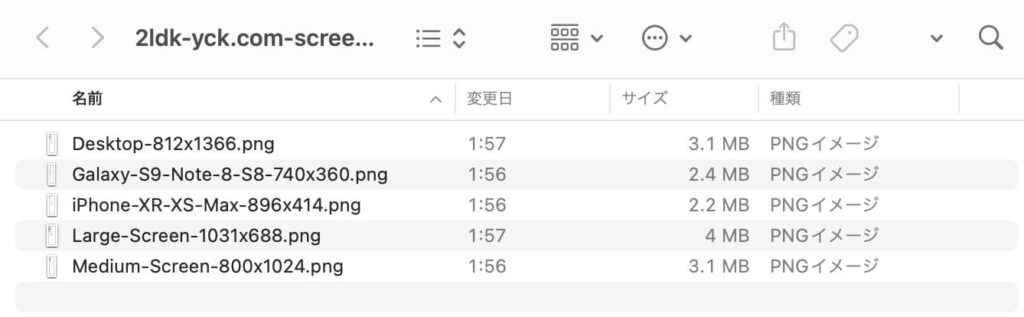
zipファイルをダブルクリックして開くと、それぞれ「デバイス名+サイズ.png」でダウンロードされました。
サイズ名も適度に大きめなので「荒くなって画像潰れて見えないよ…」ということもなし。

今回は、サイト制作で役立つChrome拡張機能『Responsive Viewer』を紹介しました。
作業効率をあげる神ツール、是非使ってみてください。