拡張機能「Live HTML Previewer」
拡張機能「Live HTML Previewer」のインストールで、簡単に製作中の HTML ページをブラウザプレビューできるようになります。
Live HTML Previewerのインストール方法
- まずは Visual Studio Code を起動する。
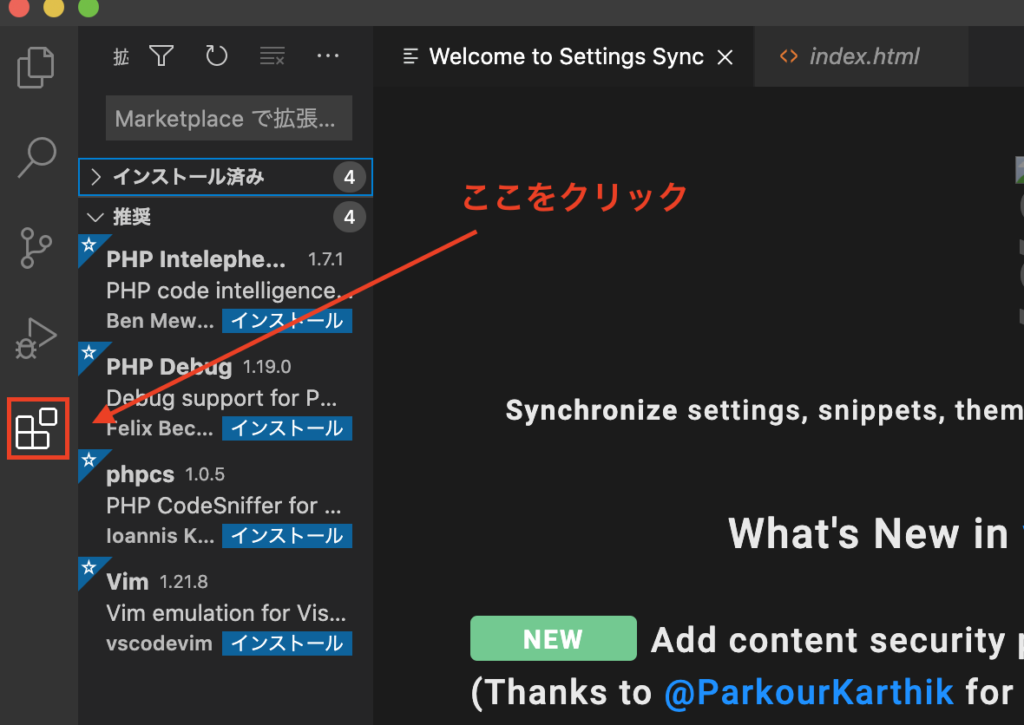
- サイドメニューの「Extensions」アイコンをクリック。

- 拡張機能検索フォームに「Live HTML Previewer」を入力またはコピペする。
一番上に目的の拡張機能が表示されるので「Install」ボタンを押す。 - インストール画面が表示される。
ブラウザでのプレビュー方法
- Visual Studio Code で HTML ファイルを開き、右クリック。メニュー内の「Open in browser」をクリック。
- 利用しているメインブラウザが起動し、Visual Studio Code で表示している HTML ファイルのプレビューがブラウザ上で表示。